Create And Deploy Outlook Add-Ins Using SPFx 1.10
These are simple steps to create your first Outlook add-in from the SharePoint framework 1.10 version. The integration of SharePoint Framework lets you use all of the tools of SPFx, including access to Graph APIs, along with the rich, native JavaScript APIs that are available across applications. Please note that it is still in Preview mode.
Prerequisites
- Node version 10 LTS
- Latest Yeoman and gulp
- Visual studio code
For more details, Please follow check Microsoft docs for Setting up your SharePoint Framework development environment.
Development Steps
- Run the following command:yo @microsoft/sharepoint --plusbeta
- For the below question, select yes, as the solution needs to be deployed, tenant scoped.Do you want to allow the tenant admin the choice of being able to deploy the solution to all sites immediately without running any feature deployment or adding apps in sites? Y
- Select the framework you would want to use. I preferred to React in this example.
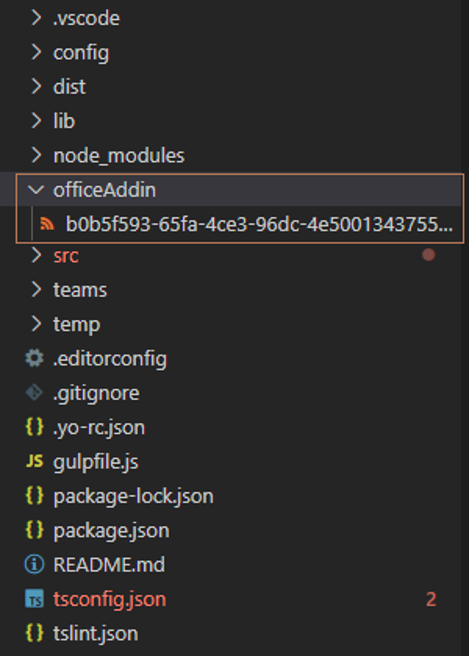
- Post-installation, open your code in the Visual studio code. You could see the OfficeAddin folder with the default manifest file inside as shown in the screenshot

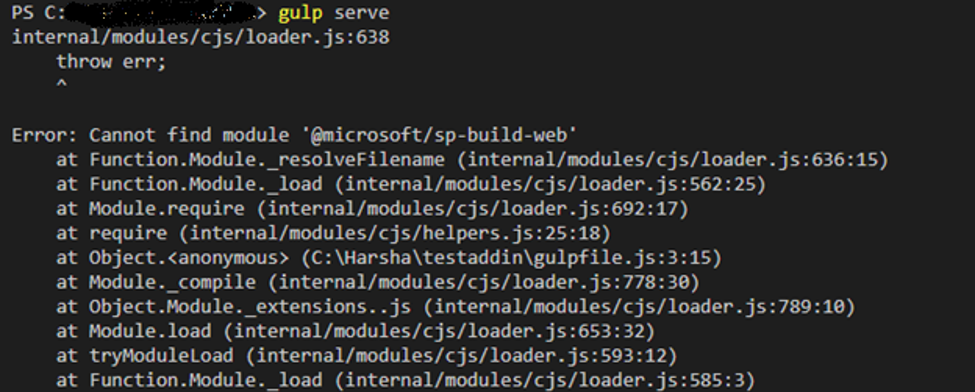
- When I run the gulp serve command, I got the following error. This might not happen to you. But if you get the same error - Cannot find module '@microsoft/sp-build-web', the solution is easy.

- Run the command - npm install @microsoft/sp-build-web
- Delete your node modules and install all the packages again by running npm install –save
- After solving all the issues, Run gulp serve command again and check if your web part is working in the local workbench.
- To access Office.js, install the following package: npm install @types/office-js.
- To access the current email, initialize the mailboxitem in the constructor as below:
- let mailboxItem: any;
- Office.initialize = (reason)=> {
- mailboxItem = Office.context.mailbox.item;
- }
- You can get the subject, body, attachment, to, cc, dateTimeCreated, dateTimeModified etc from mailboxItem
- Example: mailboxItem.body
- Or : Office.context.mailbox.item.body
- Check the properties you can access from Office.context.mailbox.item in this link here.
Deployment steps
There are two steps in the deployment process. First, the webpart should be deployed in the SharePoint app catalog before you add the manifest file in outlook as a dd-in.
Step 1
- Package your solution as you usually do:
- gulp bundle --ship
- gulp package-solution--ship
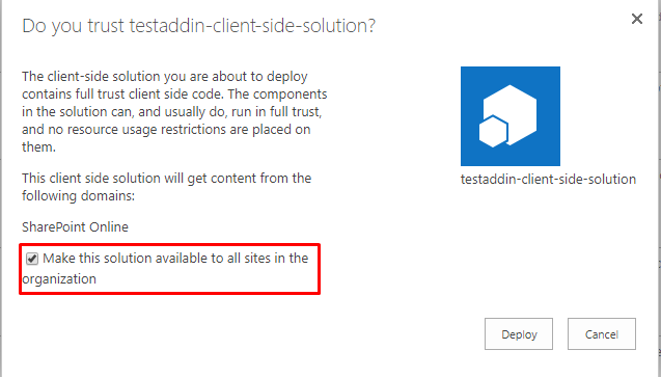
- In your solution, under the SharePoint/solution folder, you will see the newly created package. Upload that in the SharePoint app catalog. Do not forget to select the checkbox - Make this solution available to all sites in the organization

- Open Outlook in the browser here.
- Select any email and click the three dots on the right corner of the email. Then click the 'Get Add-ins' option.

- Add-Ins for Outlook pop up will be opened. In that window, select my add-ins from the left navigation.
- Scroll to the bottom and you will see custom add-ins section.
- Select Add Custom add-ins and select the Add from file option.

- Now, in your solution, under Office Add-ins folder, you have the manifest file(XML file) present for deployment. Do not change/update the URL if you do not want to configure it. It has a specific tag, which is then automatically updated based on the hosted tenant. Select this manifest file and upload it.

- Click the Install button on the warning message box

- Now to see your add-in, select the three dots in the email on the right corner and click your add-in name.

The preview add-in will be supported only in the Outlook web app.
To read more on configuring manifest file, click here.









Comments
Post a Comment
Thank you for your comment.